Blog

How Web Development Influences Your Digital Marketing Strategy
Businesses need to be savvy to stand out and succeed. One critical yet often overlooked element is the powerful connection between web development and digital marketing.

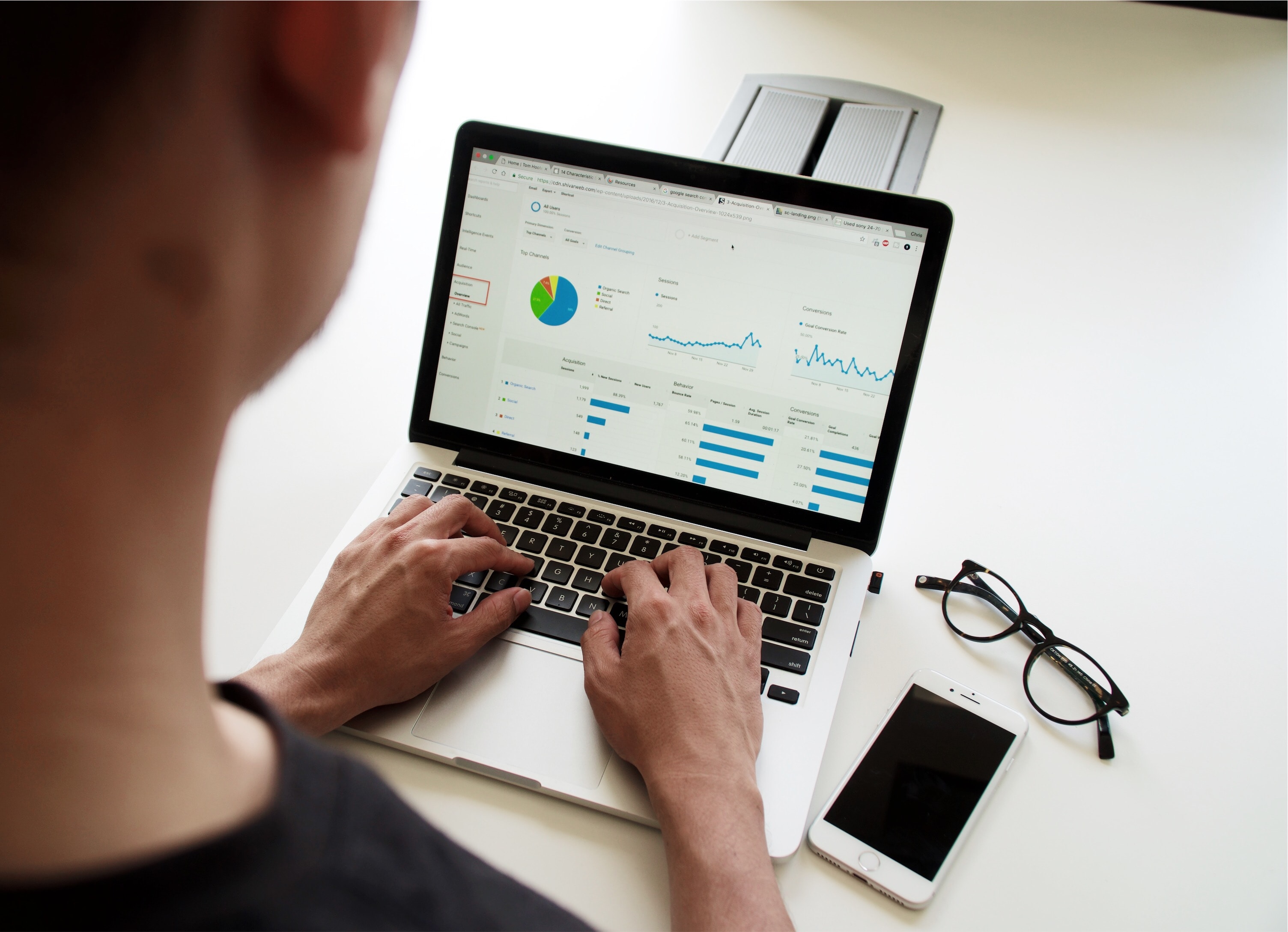
The Role of Analytics in Measuring SEO Success
SEO (Search Engine Optimization) is essential for businesses to attract more visitors, improve search rankings, and boost sales. But to truly understand if your SEO efforts are working, you need to use analytics.

Why Every Business Needs a Reliable Web Development Team
To create and maintain this essential component effectively, businesses need a reliable web development team.

Top Five Web Design Mistakes That Can Hurt Your Business
A well-designed website acts as a powerful marketing tool, attracting visitors, boosting your brand image, and converting them into loyal clients. Conversely, a poorly designed website can drive visitors away and negatively impact your business.

Five Key Features Every E-commerce Website Should Have
The current business world is highly competitive, and customer experience is the key to standing out. To attract and keep loyal customers, your brand needs an outstanding website. A smooth and engaging shopping experience is essential for success.

How to Make Your Website More Accessible and Inclusive
Making your website accessible and inclusive means ensuring everyone, regardless of their circumstances, can easily find the information they need and enjoy a smooth user experience.

Choosing Between Paying to Customize a Theme or Downloading Free Templates: Which Option Suits You Best?
This guide explores paid customization vs. free templates. Discover the benefits of each option (stand out, professional look, advanced features for paid themes; budget-friendly, fast launch for free ones) to pick the perfect fit for your brand and goals!

Scalable Solutions: Future-Proofing Your Website for Business Growth
In today's digital age, a well-designed website is no longer a luxury - it's a fundamental building block for business success. As your company expands, your website will need to keep pace.

Importance of Mobile-friendly Design and Its Impact on User Engagement
A staggering over 60% of global website traffic now comes from mobile devices. With the internet at their fingertips, users expect seamless experiences across all devices.

Explore How Effective Website Design Can Contribute to Building a Strong Brand
Effective web design goes beyond aesthetics; it plays a crucial role in building trust, boosting engagement, and ultimately contributing to a strong and successful online brand.

15 Proven Strategies to Craft a High-Converting Website
This guide explores essential strategies for building a website that not only attracts visitors but also compels them to take desired actions, like subscribing, purchasing, or contacting you.

Managing a Successful Web Development Project Through Outsourcing
Outsourcing web development can be a strategic decision, enabling your business to leverage specialized skills and resources. However, guaranteeing the success of such projects necessitates efficient management and clear communication.

Tips to Build a Well-Designed and Functional Website for Your Business
A website is essential for any organization. It's similar to your online business card, and it can have a significant impact on how customers see you.

Evaluating Development Teams For Your Website Project
To attract and retain clients, your website serves as a digital storefront, and it must be appealing, practical, and user-friendly. A dependable development team is vital to bringing your vision to reality.

Why Your Website Can Be a Valuable Asset to Your Startup?
A solid online presence is critical for the success of any startup business in today's digital age. A well-designed website can be a valuable asset that has a big impact on the growth and exposure of your company.

Tips on Choosing the Right Domain Registrar and Avoiding Common Pitfalls
You've probably heard that having a website is essential for a business and the first step is to select the correct domain registrar.

How Your Business Name Impacts Your Brand's Success
In this article, we'll delve into the intricacies of how your business name impacts your brand's success and introduce you to a powerful tool that can help you find the perfect name for your business.

Building Scalable and High-Performing Web Applications With Django
In today's digital age, having a strong online presence is essential for businesses of all sizes.

Consider a Web Developer Professional to Lead You to Your Digital Success
Having a good online presence is critical to the success of your business or endeavor.

The Role of Whitespace in Web Design
whitespace is not only empty space in web design; it is a critical component of great design strategy. Its importance goes beyond aesthetics, impacting how visitors interact with and perceive your website.

How Outsourcing Can Help Your Business
It's all about delivering cost-effectiveness, specialized expertise, and the added benefits of enhanced flexibility and scalability to help you succeed.

What kind of website is right for your business?
Remember that your website is not just a digital storefront; it's a powerful tool that can enhance your brand, attract new customers, and boost revenue.

Why WordPress Is An Ideal Choice for Your Website
In the constantly changing world of website development and content management systems, choosing the right platform is crucial to your online success.

Outsourcing Your Web Development Project To The Philippines
The practice of outsourcing web development projects has become a strategic approach for businesses looking to leverage global talent and resources to achieve their goals.

Business Ideas To Functional Websites With Effective Outsourcing
Converting business ideas into functional and impactful web applications or websites is a crucial step toward business success.

Five Reasons to Outsource Web Development to the Philippines
Businesses are continuously looking for methods to optimize their operations, decrease costs, and increase efficiency.

10 Reasons Why There Isn't Enough Traffic to Your Website
Website traffic refers to the number of visitors or users who access a website during a particular period of time. It is a metric used to measure the popularity, reach, and engagement of a website.

17 Activities That Will Boost Your SEO Ranking
SEO (Search Engine Optimization) related activities are crucial for boosting SEO rankings and improving the visibility and organic traffic of a website.

Things to Keep in Mind When Choosing a Domain Name for Your Business
A domain name is a unique address that is used to locate and access websites on the Internet. It serves as a user-friendly name for the numerical IP (Internet Protocol) address of a specific web server where a website is hosted.

The Benefits of Offshore Web Development for Business
Offshore web development for business refers to the practice of outsourcing web development projects to a team or company located in another country.

Proven Ways to Get Results with a Reliable Website
A reliable website is one that functions efficiently, loads quickly, and offers a great user experience. It is essential as it can directly impact their online presence and the results they achieve.

The Key to Achieving High SEO Ranking
In this article, we will look at the significance of SEO content and how it can help your website rank higher in search engine results.

10 Tips to Make Your Website Look More Professional
A visually pleasing website may provide a favorable first impression and encourage visitors to explore deeper. Having a nice-looking website is crucial because it is frequently the first point of contact with potential consumers.

How Can SEO Save Your Website Presence Online
Acquiring potential leads from online users could really save our company's sales or boost our online presence.

Benefits of Using a Professional Web Hosting for Your Business
A good web hosting service can increase your business website's search traffic. So be careful when selecting your next web host partner.

Attract Customers to your Business
Potential clients, customers or leads are always just around the corner. If you have a good digital marketing strategy in place, then, how to attract customers should not be too difficult. Nobody says it is easy!

Why is my website not listed on Google Search?
Do you use Google Search or other search engine platforms to find potential service providers and companies relative to your industry? If you do, maybe you have wondered how these businesses rank on page one of Google searches. There are several actionable steps to make sure you are found online whe

How Web Design Can Improve Business?
The design of your website is a reflection of who you are as a brand.

4 Link Building Tips That Will Help Your SEO Soar
Not everyone is going to want to link back to a landing page or to your bio, so give them something worthwhile that they can deliver to their audience without seeming like they’re posting ads. A blog is a perfect way to do this.

5 Reasons Digital Marketing is a Good Investment
According to Google Trends worldwide, Digital Marketing increased interest over time for the past five (5) years. The benefits of SEO, link building and other Internet Marketing activities proved to show better results than the traditional methods of marketing.

Why is Online Marketing Strategy important for your Business?
The internet has offered multiple ways on how you can promote your business. But, why do many internet entrepreneurs normally miss out these marketing opportunities?

How to Increase Organic Traffic without SEO?
Without a digital marketing strategy to increase organic traffic of your website, it will offer very limited use to your business.

How to Increase your Web Traffic on the Internet?
Fast and easy isn't always the solution. Chances are these type of solutions won’t last long and you might do more harm than good. So be very careful! Don’t always go with fast and easy. It might be low-cost, but, you might end up unsatisfied.

Is SEO Content Essential for SEO Ranking?
SEO Content is essential for your SEO Ranking in Google, Yahoo, and Bing. SEO Content is even more essential for your customers to drive them to make a profitable action!

The Definitive WordPress Pre-Launch Checklist
Web developers put in a lot of effort when creating their WordPress site. So, why not take the time to run through this checklist to make sure you get the most out of your efforts.

Why You Should Get a Website for Your Business
Having your own website provides an avenue for customers to know more about what you have to offer to them in one stop.

Disadvantages of Free Website Builders
Are web builders really free? What I generally dislike about web builders is it's restricted features. If you are planning to build a basic and simple starter website then by all means, go ahead and start one.

3 Effective Website Tips To Boost Your Online Presence
Having your own website today is not necessarily difficult given the amount of web builders and website designers in the market. There is no more excuse for you not to build your own and if you already have one, it is vital that you follow these principles.

SEO Optimization that matters for your Business
If you want customers to engage and contact you, you need to make sure that your website is loading fast. If your website is not loading properly or is loading poorly, your customers might leave your page in an instant. The first 5 seconds your users land on your page is very critical to their purch

Web Design should be Clean, Simple, and Minimal
A web design should be clean, simple, and minimal to improve your overall website's user experience.

SEO Philippines
When you search the key term "SEO Philippines" in Google, you will see more than 30 million search results. That is a lot!